首先我们先准备好天气插件的代码,这里可以去心知官网申请自己的,也可以用公共申请的,免费的一分钟20次限制,对于一般站点肯定够用。
<div id="tp-weather-widget"></div>
<script>
(function(a,h,g,f,e,d,c,b){b=function(){d=h.createElement(g);c=h.getElementsByTagName(g)[0];d.src=e;d.charset="utf-8";d.async=1;c.parentNode.insertBefore(d,c)};a["SeniverseWeatherWidgetObject"]=f;a[f]||(a[f]=function(){(a[f].q=a[f].q||[]).push(arguments)});a[f].l=+new Date();if(a.attachEvent){a.attachEvent("onload",b)}else{a.addEventListener("load",b,false)}}(window,document,"script","SeniverseWeatherWidget","//cdn.sencdn.com/widget2/static/js/bundle.js?t="+parseInt((new Date().getTime() / 100000000).toString(),10)));
window.SeniverseWeatherWidget('show', {
flavor: "slim",
location: "WX4FBXXFKE4F",
geolocation: true,
language: "zh-Hans",
unit: "c",
theme: "auto",
<script>0
<script>1
<script>2
<script>3
<script>4
此代码安装还是挺方便的,但是我用代码调大小好像不行官网也没有调大小的代码我就用了html调大小没有用css和js如果感兴趣的小伙伴可以去试试还有个。
WordPress插件代码演示:

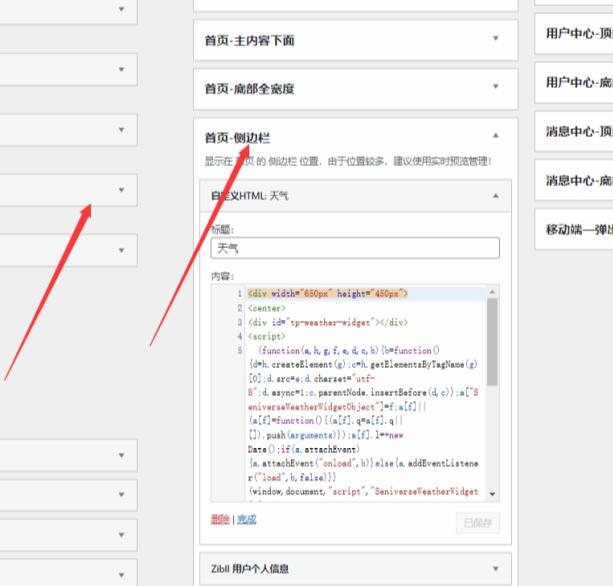
根据你的选择你是想安装在侧边还是导航栏上,如果是想安装到侧边栏上特别简单打开后台→外观→小工具→自定义html→拖到首页边栏。把代码复制进去就行了。
自动检测访客位置,使用动态位置并通过提供他们所在区域的天气信息来使站点访问者惊奇。
轻松自定义样式 设置背景图像并使元素适合您的网站的简单方法。
页面构建器支持 与您喜欢的构建器Elementor或WPBakery页面构建器一起添加天气预报元素。
 陌路人
陌路人


发表评论